今天剛好幫客戶在IIS上架系統,其實也不是第一次架了,只是每次都會忘記開這個或做那個,這一次就順便把過程記錄下來。
一、第一步先把IIS給開起來:
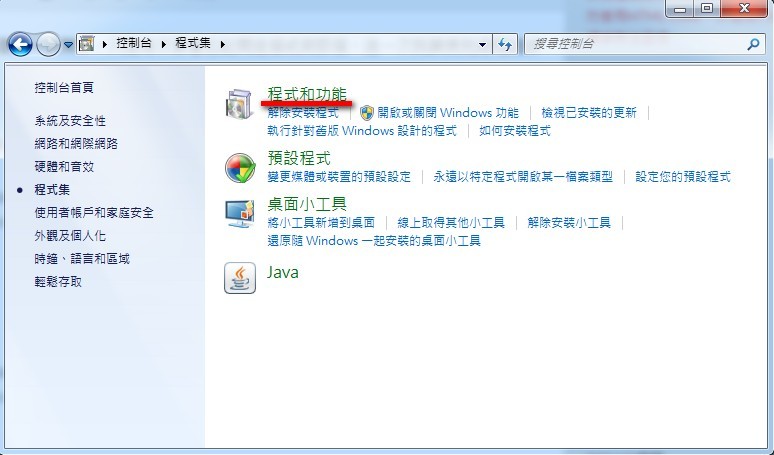
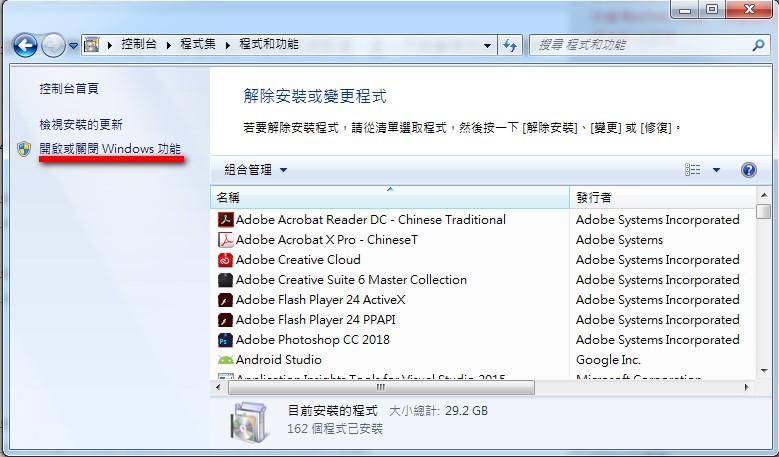
從1.控制台>>2.程式集>>3.程式和功能>>4.開啟或關閉Windows功能:
1.
2.
3.
4.

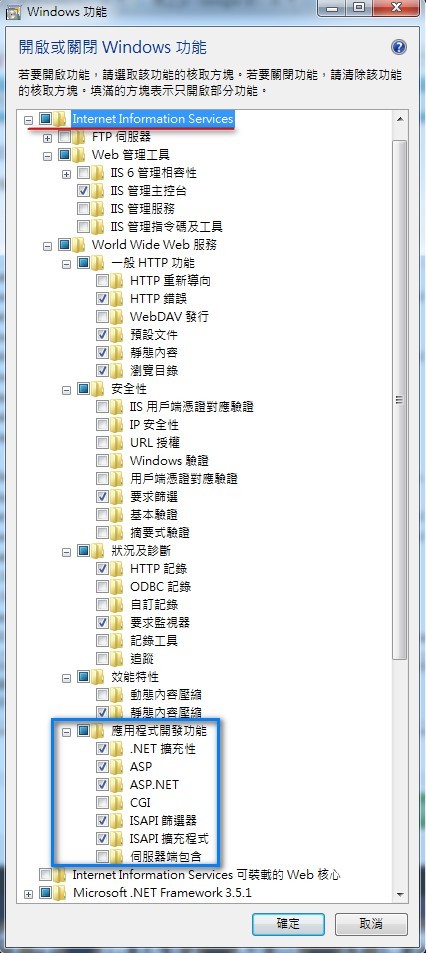
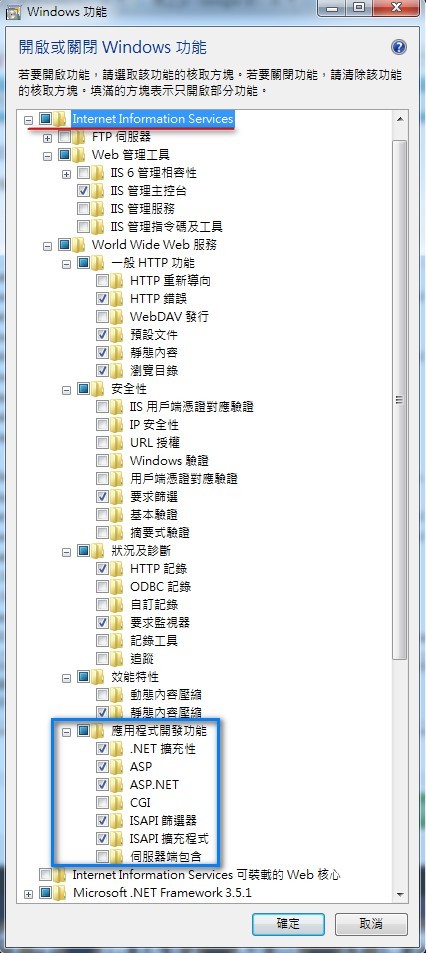
在第四步驟中我通常只會把最上方的「Internet Information Services」打開,然後直接到該功能底下的「World Wide Web服務」的應用程式開發功能把他設置為上圖藍色框框中的樣子,之後點選確定就會開始開啟功能。
從1.控制台>>2.程式集>>3.程式和功能>>4.開啟或關閉Windows功能:
1.

2.

3.

4.

在第四步驟中我通常只會把最上方的「Internet Information Services」打開,然後直接到該功能底下的「World Wide Web服務」的應用程式開發功能把他設置為上圖藍色框框中的樣子,之後點選確定就會開始開啟功能。
之後如果要確認IIS是否有被正確開啟,只要打開瀏覽器在網址列輸入「localhost」,網站會自動被導向IIS的歡迎畫面,如下圖:


【資料引用資訊】
google關鍵字:在IIS中架設網站的設置(1)-在站台下新增網站
Step2.將專案放到IIS
這篇文章主要是介紹IIS Express,但那必須開發環境是有使用Visual Studio 2010 SP1才可以。
所以接下來就簡單介紹一下如何在IIS中新增一個網站,然後指定到目前開發的網站專案目錄。
首先要確定你的作業系統必須是可以安裝IIS,本篇文章是以IIS 7.0來做介紹。
(如果你的作業系統是Windows xxx Home版 , 就說聲抱歉,本文不適合你,但是你可以安裝IIS Express)
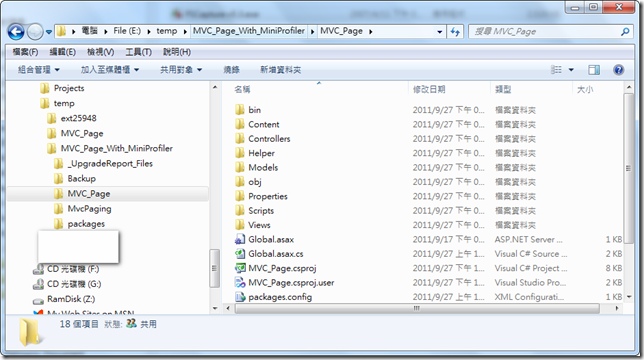
這是我們正在開發的網站專案:
這是在電腦中的路徑位置:
接著開啟IIS:
可以看到我已經增加了一個網站,Port為1003
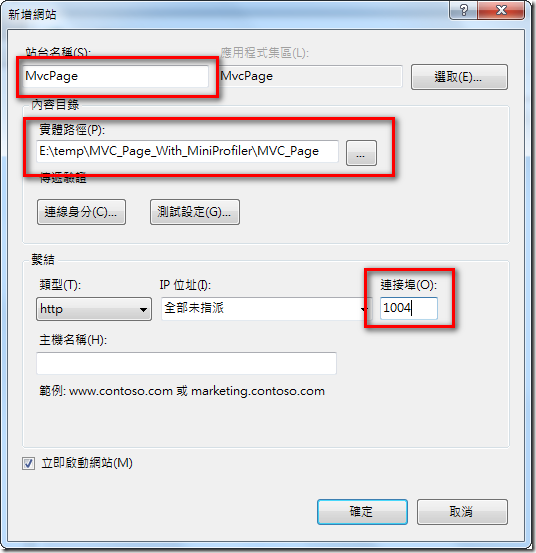
於IIS中新增網站:
要設定「站台名稱」以及「實體路徑」,記得「實體路徑」就是使用正在開發的網站專案目錄路徑,另外「連接埠」就請設定一組與已存在於 IIS 站台不同的 Port,不可以重複。
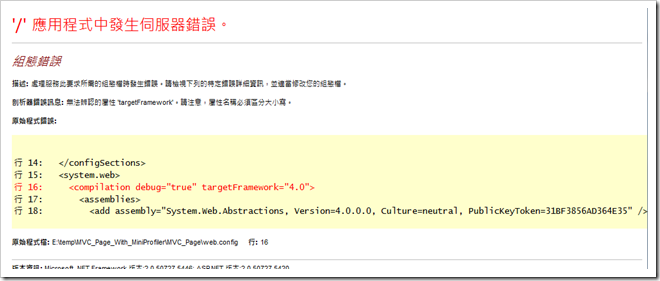
另外要注意的是,如果你的網站專案使用的.Net Framework不是2.0而是4.0的話,如果沒有調整「應用程式集區」會發生以下的錯誤:
這是因為新增站台的應用程式集區都是預設使用V2.0,所以在新增站台後,必須要去改變應用程式集區的.Net Framework 的設定:
步驟一:先設定「MvcPage」的基本設定
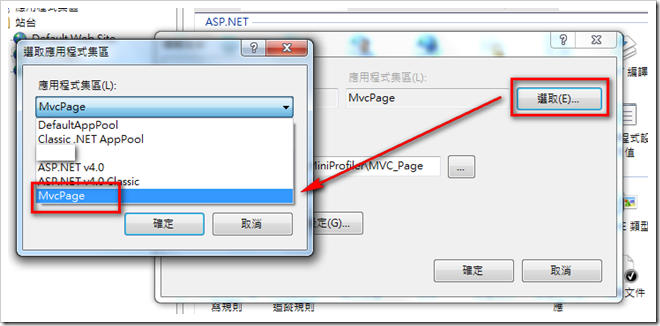
步驟二:使用與站台名稱相同的應用程式集區
選擇後可以看到這個應用程式集區是預設使用 .Net Framework 版本 2.0,這個等一下就來做修改
步驟三:修改應用程式集區的 .Net Framework版本
點選IIS裡的「應用程式集區」,可以看到多個應用程式集區
接著選擇「MvcPage」的項目後,在IIS的右方區塊,選擇「編輯應用程式集區」的基本設定
或是在「MvcPage」的項目上去按下滑鼠右鍵,接著選擇「基本設定」
然後改變「.Net Framework版本」選擇 v4.0,再去按下「確定」
重新整理一下「應用程式集區」,就可以看到「MvcPage」的.Net Framework版本已經改用v4.0
再去看看站台「MvcPage」的基本設定,已經確定修改,
重新啟動「MvcPage」後再去瀏覽網站
就可以看到於IIS執行的網站了
將開發中的網站專案新增到本機的 IIS 站台,有個好處是,不需要去開啟 Visual Studio 就可以直接瀏覽網站,而且可以確保開發環境與正式環境的狀態是一致的(不然常常聽到開發人員說:在我的電腦上是正常的,怎麼上線就不能Run?)
下一篇有關開發的文章,再來說說在 Visual Studio 環境下不用去按「F5」就可以進入偵錯模式,更加方便!
【資料引用資訊】
google關鍵字:把正在開發的網站專案新增到IIS的站台
補充:將IIS做繫結,網址LOCALHOST改用主機名稱做連線
Step1.IIS繫結,主機名稱設定,例如:rrms.local
Step2.本機電腦設定HOST檔案





















沒有留言:
張貼留言